Simple Popup Manager est un plugin WordPress qui affiche un popup au dessus de votre blog. Utile pour afficher une information ou une likebox Facebook par exemple. Dans un premier temps, je vous propose une configuration correcte de l’extension et, dans un deuxième temps, je vous donne 2 astuces pour aller plus loin avec ce plugin (nécessite de modifier le code).
Configuration basique
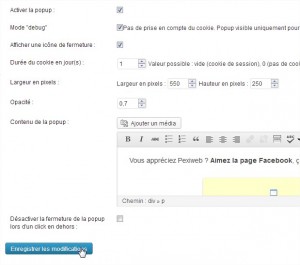
Pour configurer Simple Popup Manager, il vous suffit d’aller dans « Réglages » puis « Paramètres Popup ». Le formulaire de configuration est assez simple et compréhensible. Pour vous donner une idée, voici comment j’ai configuré le mien:
Afficher le popup sur toutes les pages
Par défaut, le popup généré par l’extension ne s’affiche que sur la page d’accueil. Voici comment faire pour qu’il s’affiche sur toutes les pages de votre blog.
- Dans l’éditeur d’extensions, ouvrez le fichier index.php du dossier simple-popup-manager.
- Remplacez la ligne 98:
if( ($options['active'] && is_home()) || ($options['active'] && is_front_page()) ){ - Par celle-ci:
if($options['active']){ - Enregistrez le fichier en cliquant sur « Mettre à jour le fichier ».
C’est tout ! Votre popup s’affiche maintenant sur la page d’accueil, mais également sur tous vos autres articles.
Un popup avec des coins arrondis
- Dans l’éditeur, ouvrez le fichier /css/style.css de l’extension.
- Dans les options de style de #inPopup, ajoutez ces 3 lignes à la afin:
-moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px;
- Enregistrez le fichier.
Ouvrir le popup après un certain temps
Demandé en commentaire, voici comment retarder l’ouverture du popup après un certain nombre de secondes.
- Dans l’éditeur, ouvrez le fichier /js/simple-popup-manager.js
- A la fin du fichier, supprimez les 3 dernières lignes:
jQuery(window).load(function(){ jPopup(servername, 'popup', options.contenu, parseInt(options.cookie), parseInt(options.largeur), parseInt(options.hauteur),options.opacite,options.bouton,options.disableOutside,options.debug); }); - Et remplacez les par:
jQuery(document).ready(function () { setTimeout(function(){ jPopup(servername, 'popup', options.contenu, parseInt(options.cookie), parseInt(options.largeur), parseInt(options.hauteur),options.opacite,options.bouton,options.disableOutside,options.debug); }, 3000); });Ici, j’ai indiqué 3000 (pour 3 secondes), à vous de modifier avec la durée désirée.
- Enregistrez le fichier.
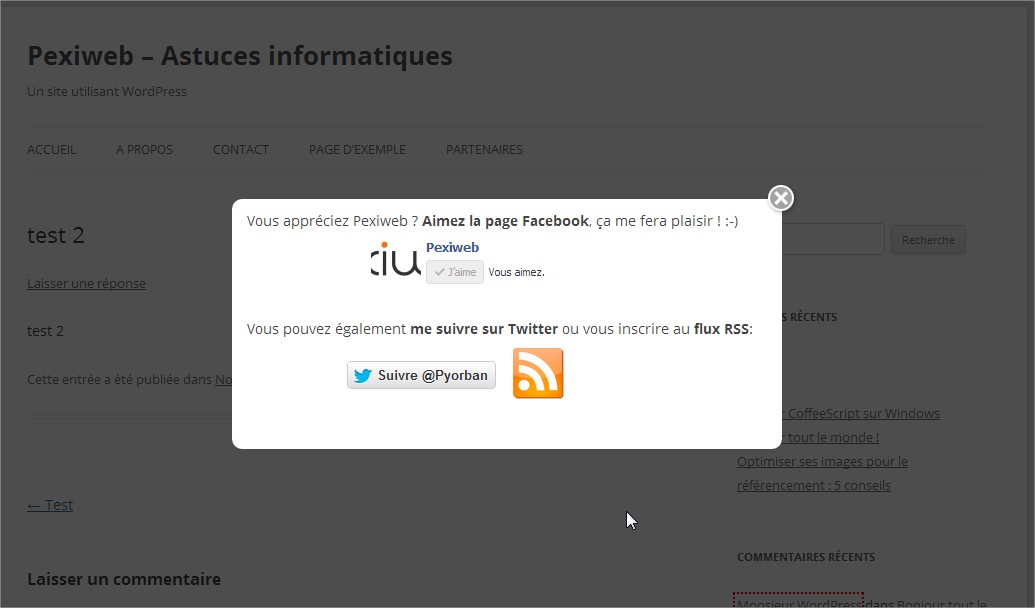
Résultat
En appliquant les différents points cités ci-dessus, voici le résultat auquel j’arrive: (ne faites pas attention à l’arrière plan, c’est une version test en local)
Pour l’instant, je n’ai eu besoin que de ces fonctionnalités la, je n’ai donc pas cherché plus loin pour le personnaliser. Si vous avez des besoins particuliers, n’hésitez pas à laisser un commentaire et je ferai mon possible pour vous aider 😉




Salut,
Sais-tu s’il est possible de configurer cette popup afin qu’elle ne s’affiche pas en plein milieu de la page mais à gauche ou à droite (pour ne pas agresser le visiteur)? Peut-on également paramétrer cette popup pour qu’elle n’apparaisse pas à chaque fois mais toutes les 3 premières visites par exemple?
Merci,
Max
Pour le positionnement, tu peux utiliser du CSS. Avec une position ‘fixed’, tu devrais pouvoir placer le popup où bon te semble.
Pour l’affichage, tu peux utiliser un cookie, comme je l’ai expliqué dans un précédent commentaire 😉
Bonjour,
Très intéressant le plugin par contre j’aimerai faire en sorte qu’au bout 5 seconde par exemple que le popup se ferme de lui même automatique.
Merci
Tout-à-fait faisable en utilisant jQuery 😉
Ok, merci
Bonjour,
Est-il possible de faire afficher le popup après X secondes? Moi, aussi j’aimerais que cela ne soit pas agressif par une position sur les côtés mais en laissant le temps de lire l’article. Par curiosité, quelle est l’application que vous utilisez pour faire afficher une boîte déroulante en bas de page à droite (Lire les articles précédents). Merci à l’avance!
Hello,
J’ai mis à jour l’article pour y indiquer une solution pour retarder l’ouverture du popup. J’ai fait ça de tête, sans tester, n’hésitez pas à me donner un feedback si le code fonctionne 😉
Concernant la boite déroulante en bas de page à droite, l’extension s’appelle « upPrev ».
Bon travail sur votre blog !
hello!
ce serait sympa si on pouvait:
– avoir des popups différent
– choisir les pages où ils s’affichent
Bonjour
Je trouve ce plugin supper sauf que sur mon site il ne s’affiche qu’une seule fois et après plus jamais.
est-ce possible de modifier ca?
merci
Merci pour ces précisions mais chez moi j’ai un problème different! Impossible de fermer la fenetre que ce soit en cliquant sur la petite croix ou en cliquant en dehors de celle ci! 🙁 Quelqu’un pourrait m’aider?
Bonjour,
J’ai bien installé le plugin, j’ai bien coché le bouton « activé » mais rien ne s’affiche sur mon site..
Je ne trouve aucune solution à mon problème..Quelqu’un pour m’aider?
Merci d’avance!
Bonjour,
Merci pour votre article, notamment pour le délai de X secondes.
J’ai intégré vos modifications, je ne comprenais pas pourquoi la pop up ne s’affichait plus du tout. Et après une analyse, j’ai compris 😉
Petite correction à apporter, il faut remplacer votre code « 3000 » par « 3000 ».
Merci encore,
Bonjour,
je cherche a ajouter une pop up d’avertissement sur 2 de mes galeries photos. J’ai une partie de mes recherche artistique qui ce doivent d’etre protégé des mineurs.
Pour le moment je ne trouve qu’a placer un disclaimer sur la totalité du site, ce qui ne me conviens pas.
Ce pluggin peut il être adapté ?
Si oui comment ?
Merci
Je suppose qu’il doit y avoir moyen de modifier le code du plugin pour ne l’afficher que sur certaines catégories, mais cela demande quelques notions de programmation 😉
Bonjour,
merci pour l’article j’ai testé les modules en questions mais finalement j’ai trouvé le module « wp super popup » vraiment simple à utiliser et facilement configurable.
J’ai particulièrement apprécié la fonction pour vider les cookies et le « live preview » qui permet de voir rapidement les modifications que l’on applique.
Bonjour,
Merci pour les info.
Je souhaite modifier l’épaisseur et la couleur de la bordure. (par défaut ça fait annonce nécrologique…).
Je souhaite par ailleurs modifier la couleur de fond du pop up.
Pouvez-vous m’aider?
Merci d’avance
Philippe (bruxelles)